이펙트아카데미 특강/외주/커뮤니티
 언리얼4 - 리퀴드 이로이젼(침식) 효과
언리얼4 - 리퀴드 이로이젼(침식) 효과
Liquid Erosion
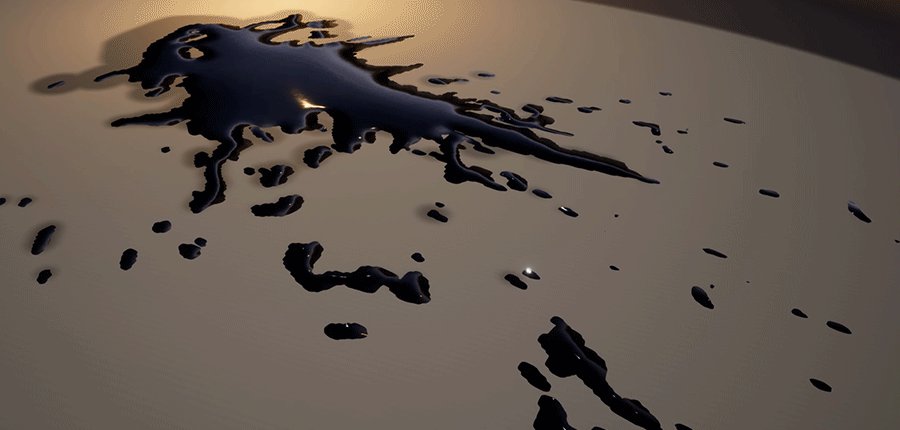
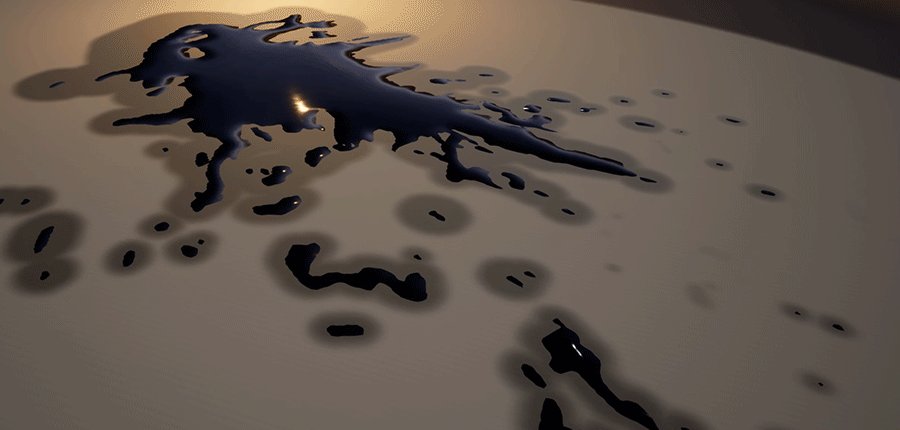
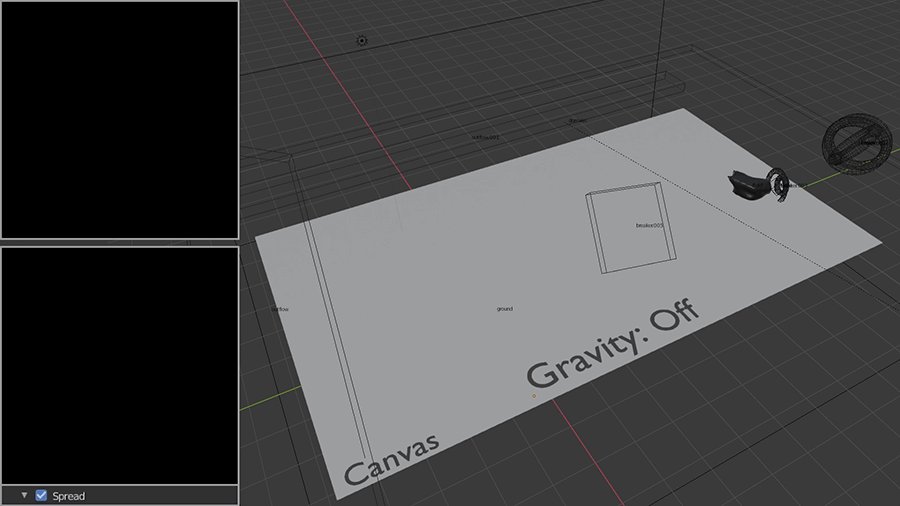
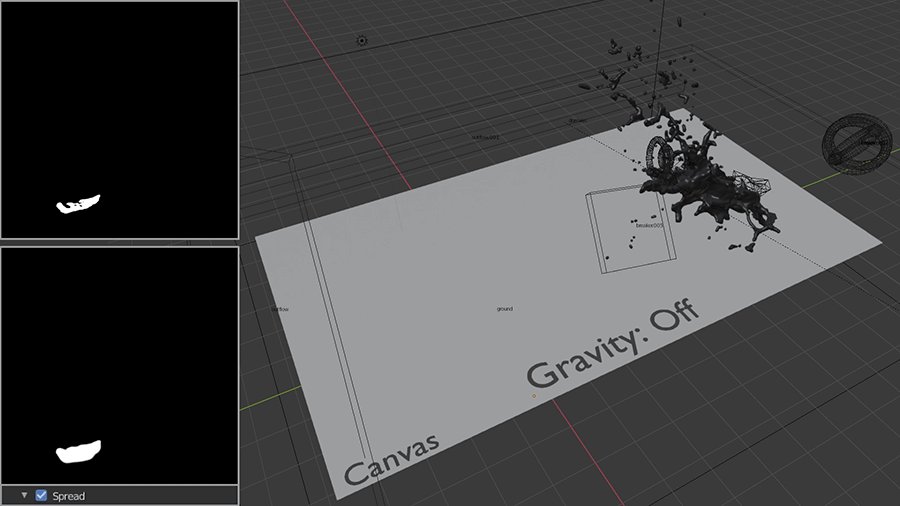
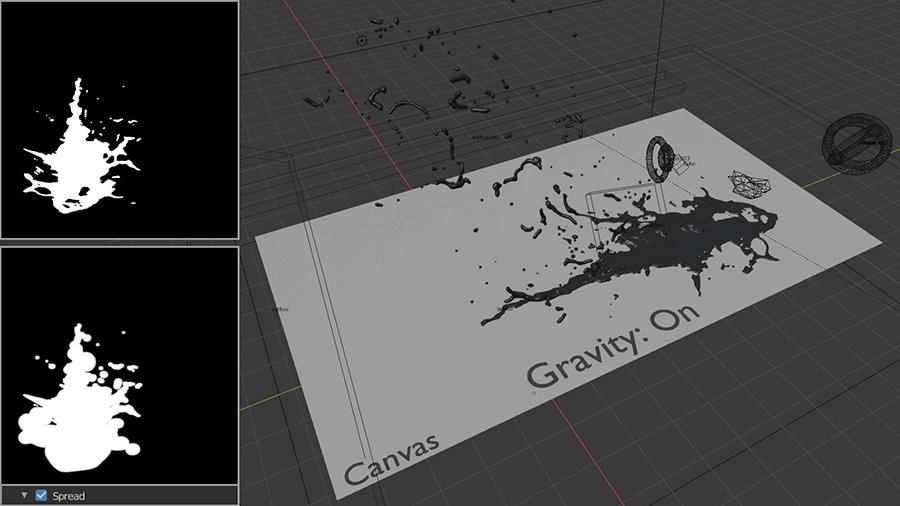
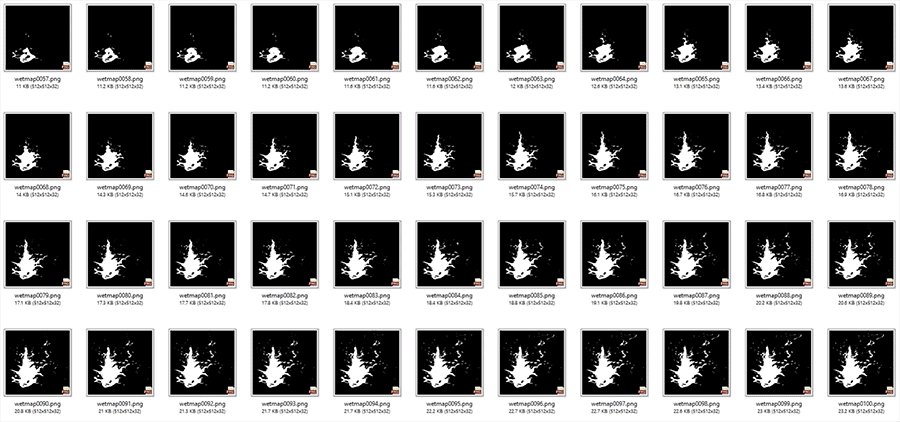
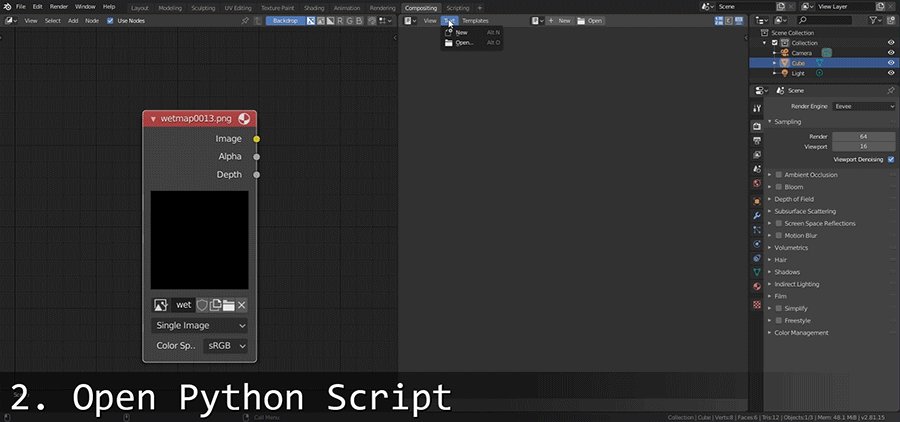
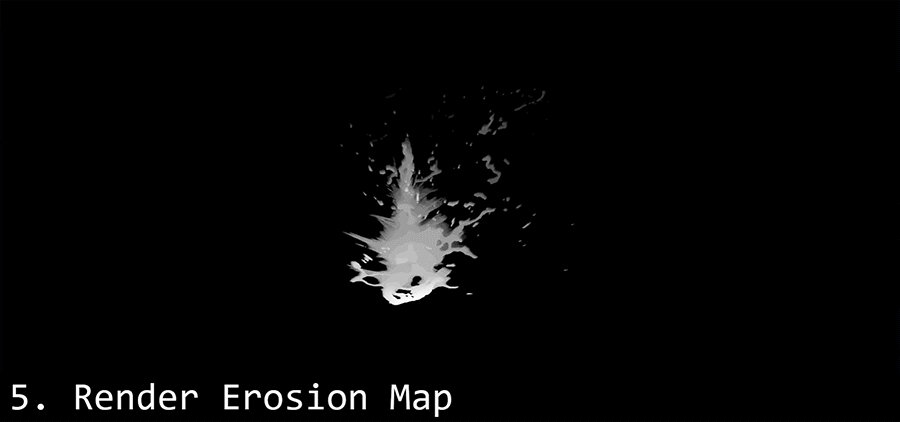
I'm using Blenders "Dynamic Paint Canvas" to capture a liquid getting splashed on a surface over time resulting in an image sequence of "wet maps". To combine them into one image (adding then on top of eachother) I wrote a Python Script which generates an "erosion map". With a simple SmoothStep-Material, this map can be used to fade the liquid in/out nicely.
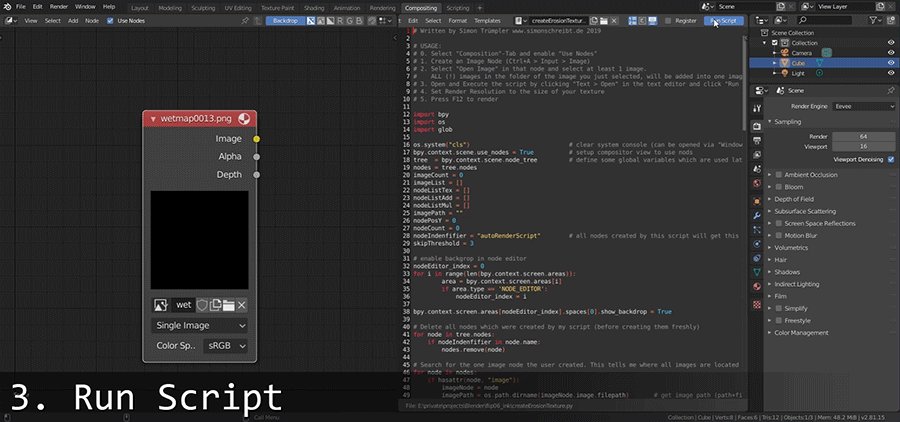
My python script: https://www.dropbox.com/s/x35wuxxtl7epesk/createErosionTexture.py?dl=0
Base-Idea described in this Sea of Thieves Talk: https://youtu.be/KxnFr5ugAHs?t=658
I was inspired by a FLIP Fluid Tutorial: https://youtu.be/GYGNoTmZSN0
How to setup an erosion material: https://realtimevfx.com/t/what-is-your-alpha-opacity-mask-clip-erode-animation-workflow-like/7705/15?u=simonschreibt
Quickly render Normal Map from Blender: https://youtu.be/h24akA8K-40
A liquid which appears over time based on an erosion map. The wetness on the ground is a 2nd erosion map with Blenders Canvas-"Spread" enabled.
The base-technique was discussed in this great Sea of Thieves Talk: https://youtu.be/KxnFr5ugAHs?t=658
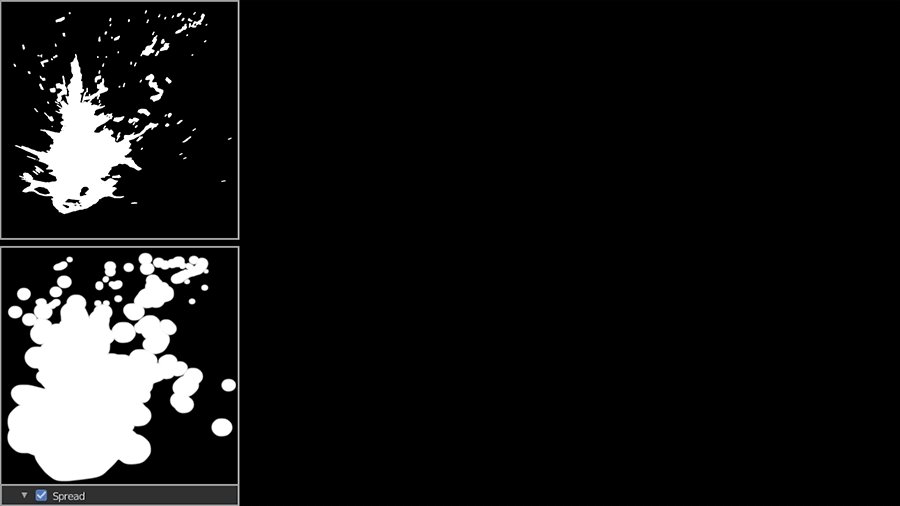
I used a Blender FLIP Plugin for the liquid and Blenders "Dynamic Paint Canvas" which "tracks" everything it touches - in this case the liquid. The result is an image-sequence. I baked a 2nd image-sequence where the wetness is spreading.
I wrote a Python-Script which grabs all the images and stacks them on top of eachother into ONE image which is now my erosion map. With a simple shader those grayscale values can be faded on/out nicely.
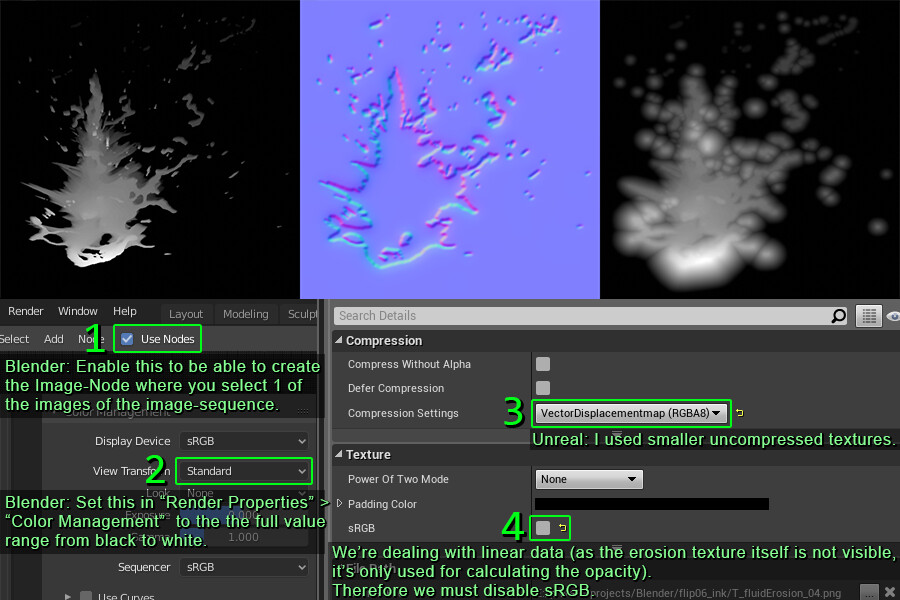
Here you can see the textures and some "gotchas". The normal map was created via Photoshop-Filter from the last rendered Blender-Frame.

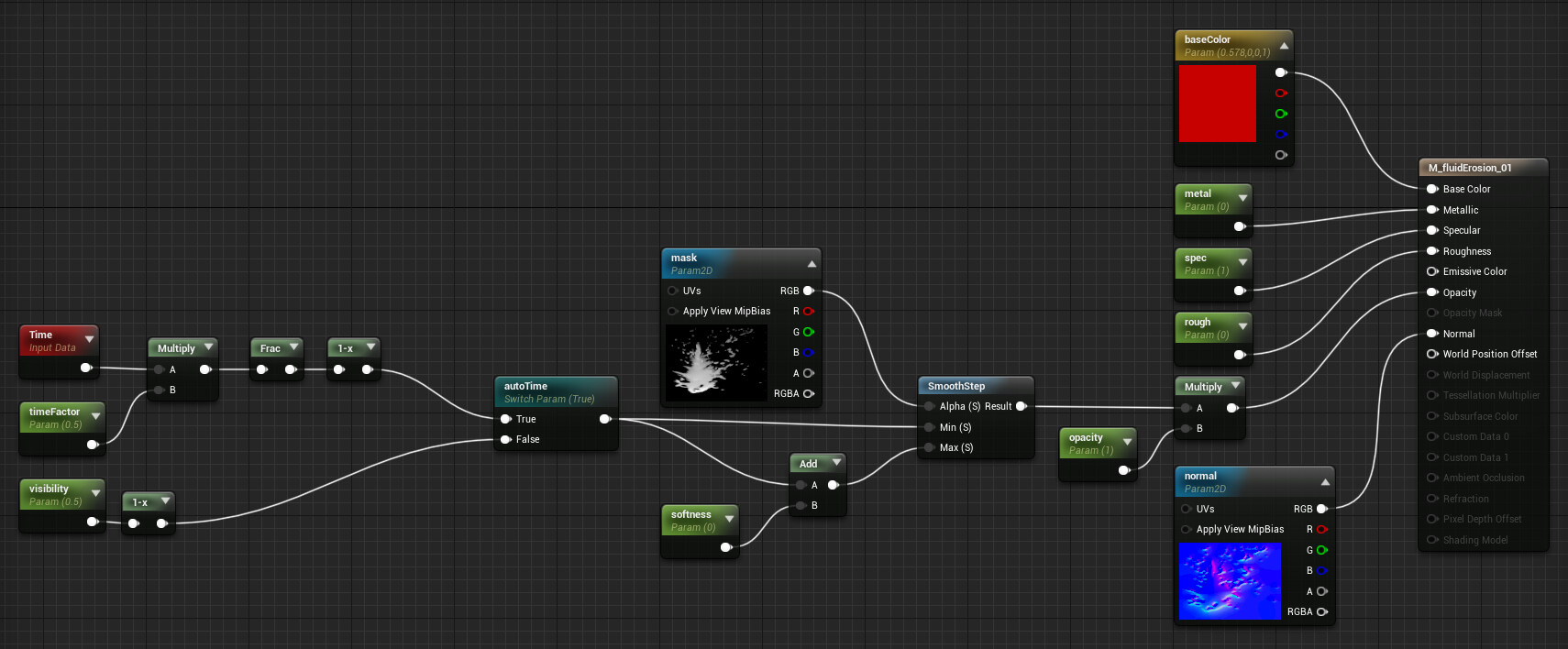
The pretty simple material. Of course, values like "base color" are different in my Material Instance for the final look.

Update: Bruno had a great idea! Here is the result, you can find a detailed description below.
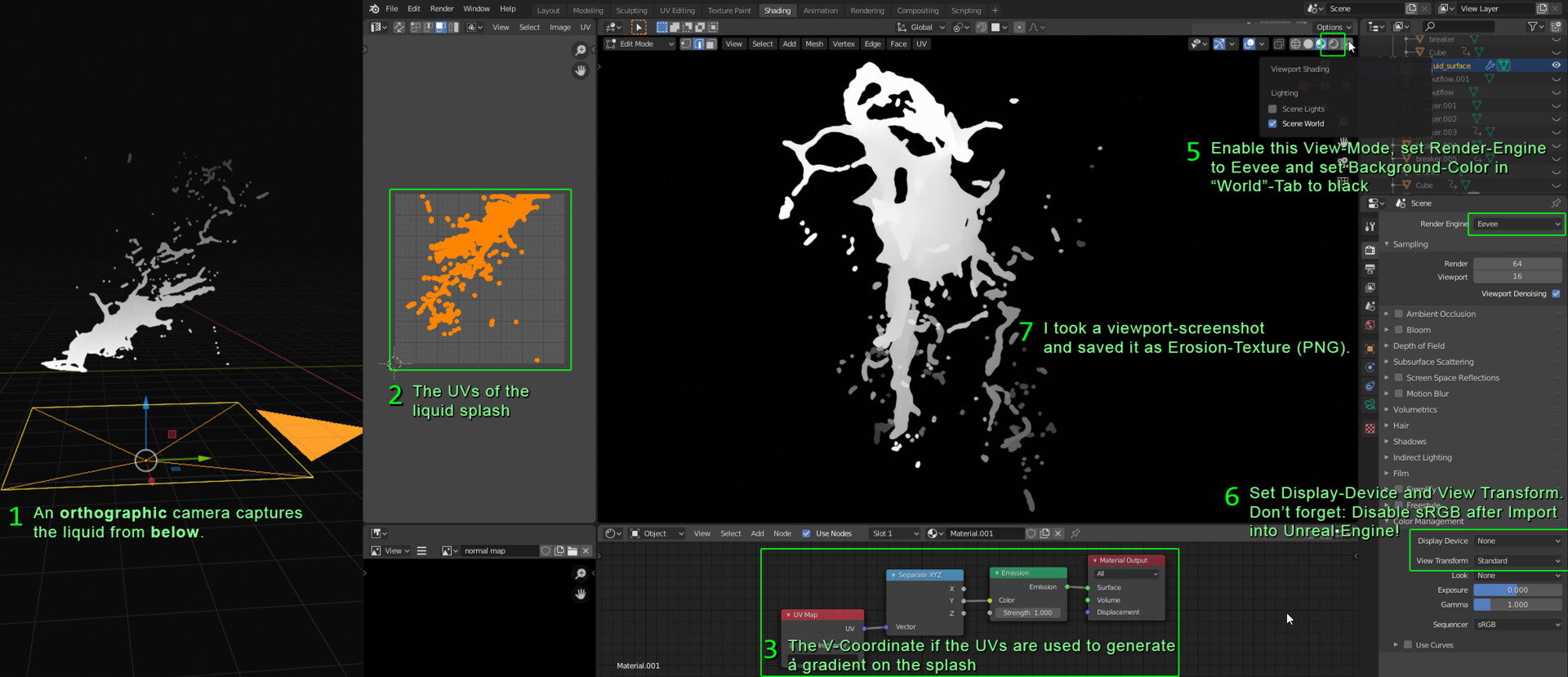
Brunos cool idea: Instead of the complex canvas/python-experiement, you can use a camera capturing the zDepth liquid-geometry from below. I used a B/W-Gradient to simulate the depth in my test and it worked out really nice.